SkyGuru is one of India's largest technology platforms for making astrological predictions, digitally connecting over a 100 astrologers across the nation with prospective clients.
With a legacy of a little over 115 years, SkyGuru has gained immense trust and acknowledgement in the realm of horoscopes and future predictions.
UX Research, Wireframes, UI Design & Prototyping,
2.5 Months
In order to gain an insight into their future or solve some existing life crisis, it is not uncommon for people to travel long distances and meet an astrologer personally. Sometimes, they know precisely whom to meet, and they get their appointments accordingly. Other times, they don’t have any recommendations whatsoever. On top of it, the COVID situation only made it worse for people to be able to see their astrologers.
In India, astrology happens to be a booming profession, and therefore, it makes sense for us to offer solutions to the above stated issues with the help of a convenient, digital platform called SkyGuru.
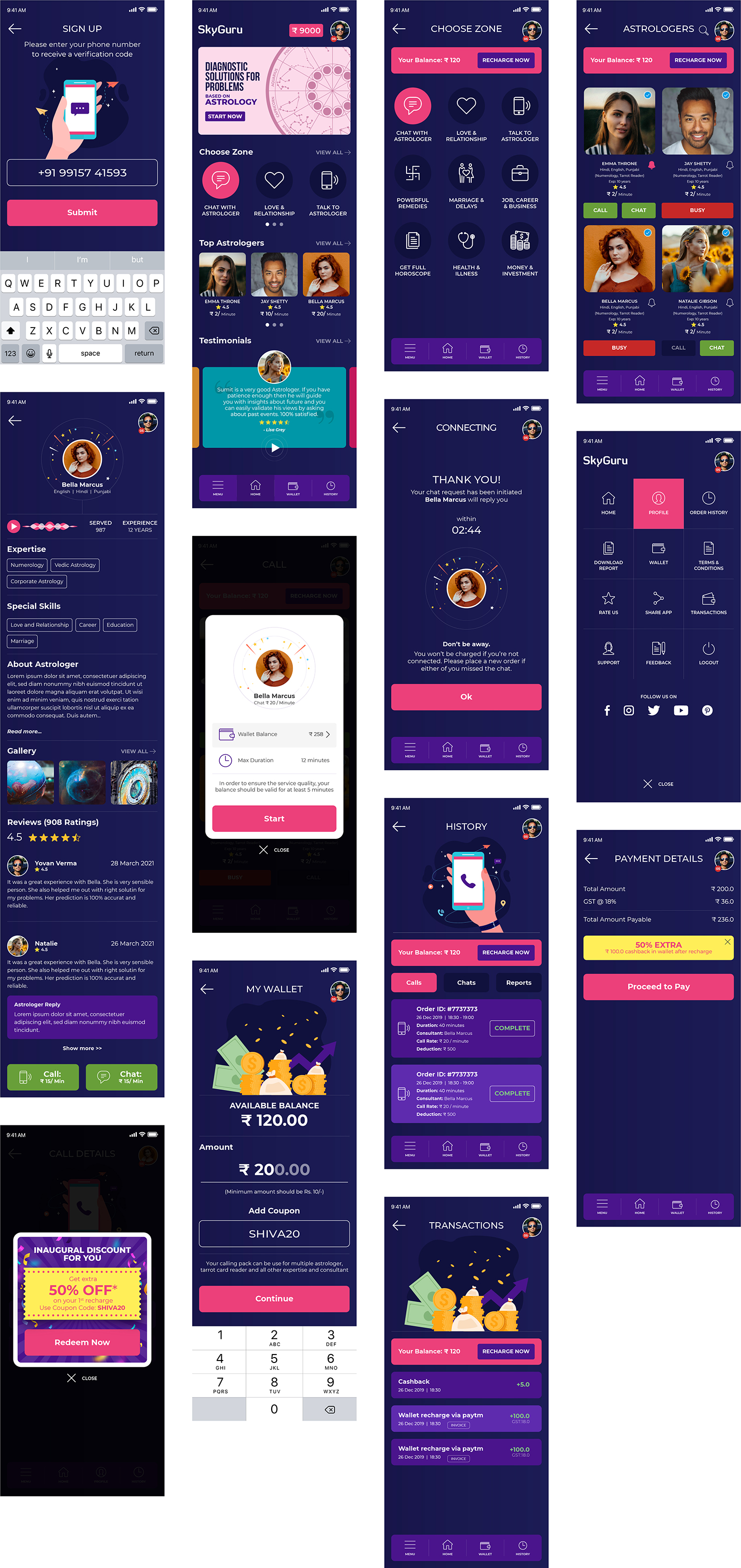
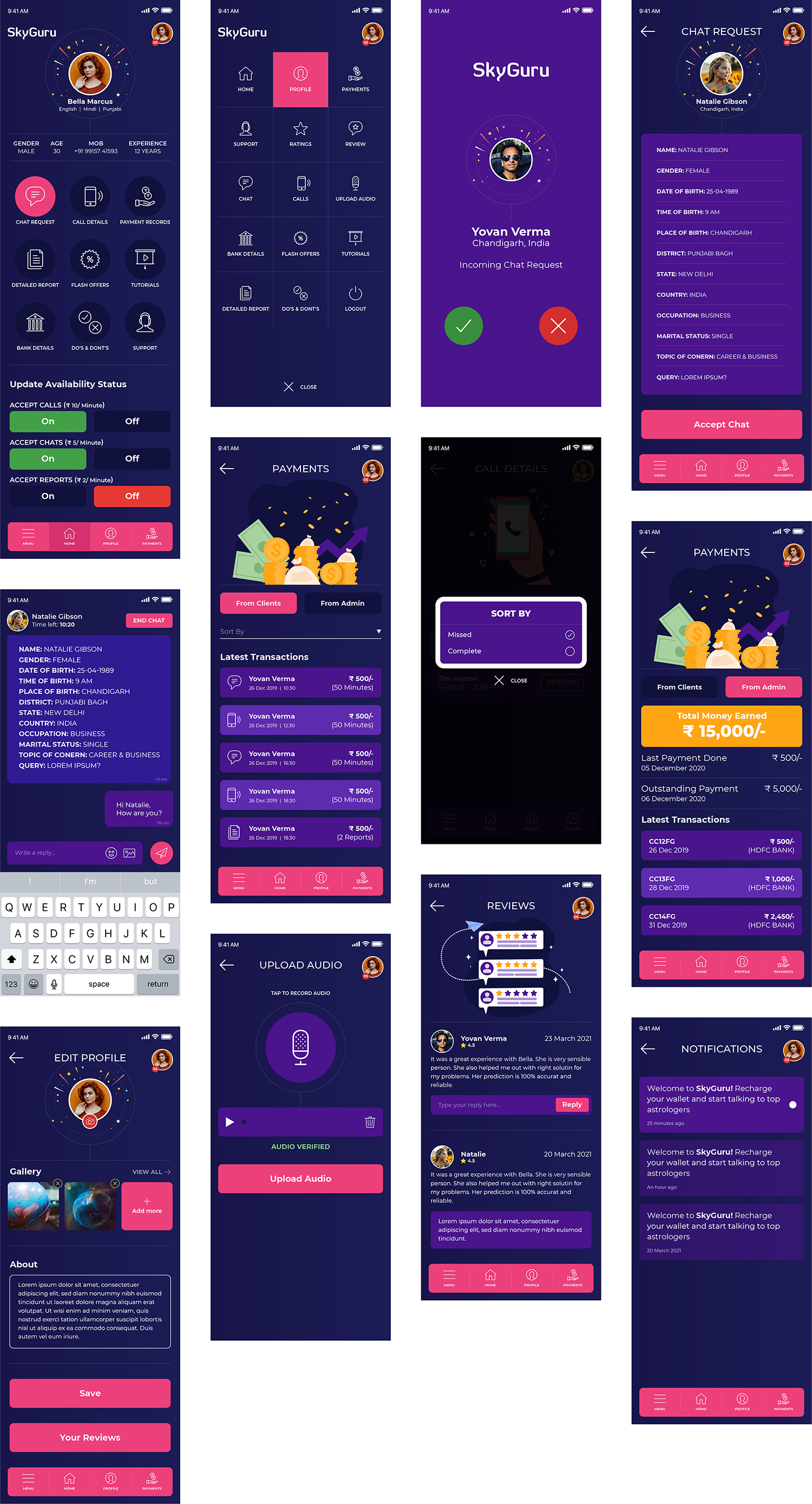
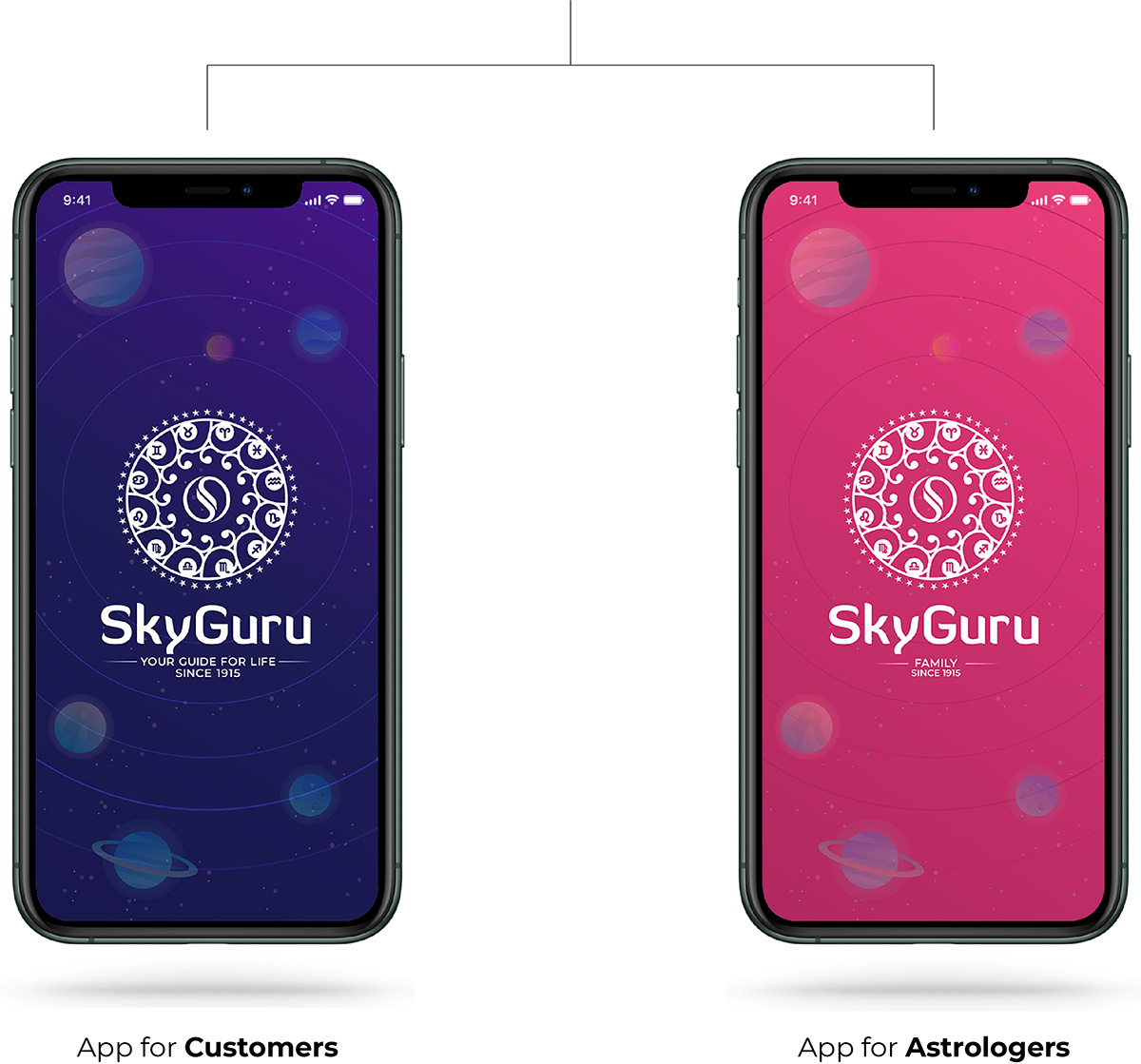
It was planned to develop 2 separate apps.:


The founder of SkyGuru wanted to provide a certain personality to the app, by means of a design that contemporary with some traditional elements.
Over a video conference with the founder, it was stated that the app should be professionally designed, while being visually appearing and user-friendly The app must also encourage new registrations of users, astrologers and payment submissions with ease.
With the content being mainly illustrative, I would also need to keep in mind that, in the given scenario, heavily photographic designs would not quite be appropriate for the brand
I facilitated one-on-one interviews with some actual users, in order to ensure that all facets of this issue were studied and addressed.
From Users:
From my research and interviews, I observed that users were comfortable having an audio or a video call with their astrologer, and experience, specialty and price were some of the factors that they bore in mind while looking for an astrologer to see.
From Astrologers:
From an astrologer’s point of view, I learned that that they charge as per the amount of time spent with a user, and they do require detailed so as to provide solutions.
After sharing these observations with the founder and asking them what a successful product would look like for them, it was time to sit with the founder to ensure their requirements were aligned with our findings
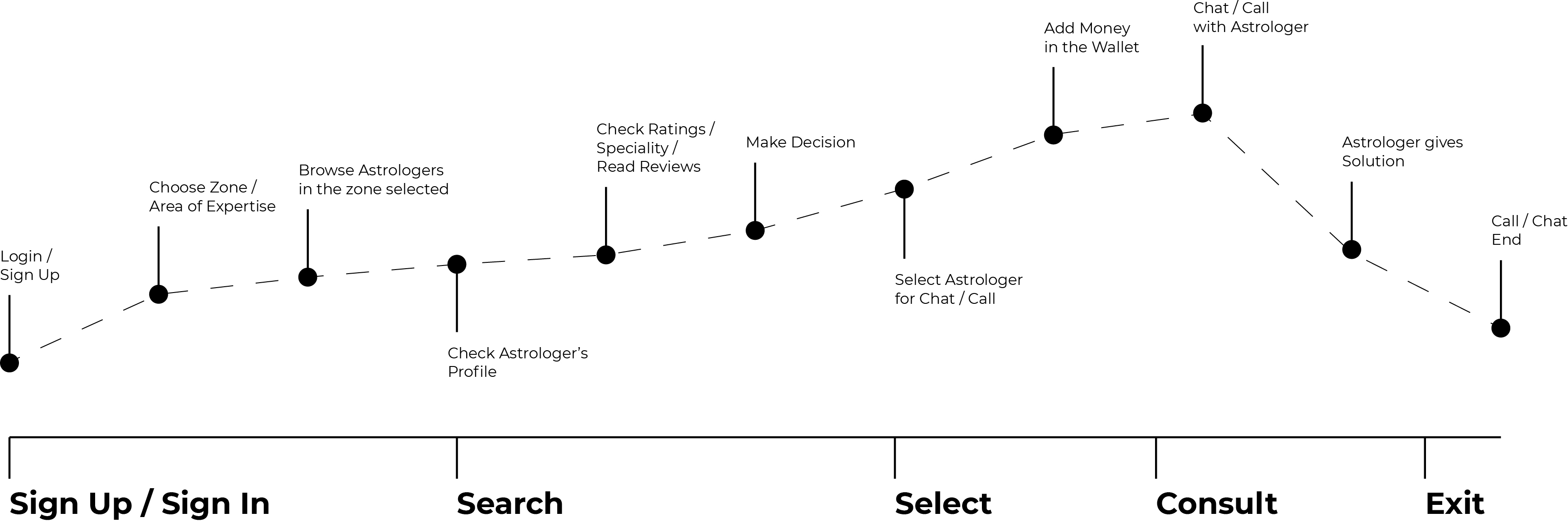
We made a visual representation of the user’s journey across all touchpoints of our application, so as to figure out areas of improvement in terms of user experience.

I then moved on to testing and developing the site architecture by wire-framing each screen thus designed. The overall flow of content to each individual screen was important. However, I needed to make sure that there was no confusion when it came to achieving the ultimate purpose of the app

The multiple phases adopted by me for prototyping and testing with our users made the process of developing a viable product all that much easier. I took the key components necessary to address the business requirements and applied them as per the findings that came from the user tests.
As these concepts were fleshed out into high fidelity prototypes, I presented and shared our research and results with the founder to get each concept signed off on.
After the testing and iterations of prototypes, we came to a final solution: